前言
依照官方文件使用多語系實在是太過麻煩,因此這邊選用Easy Localization這個套件,來解決我們的問題。
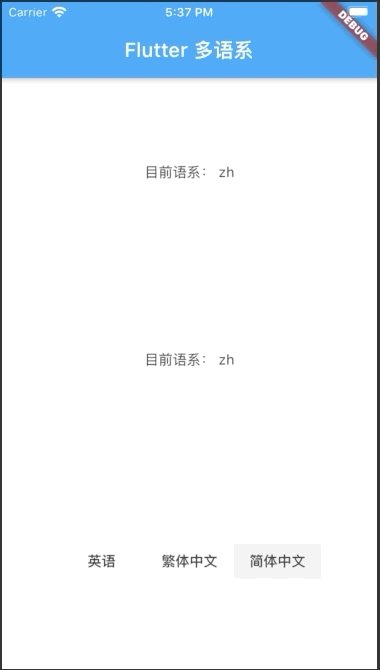
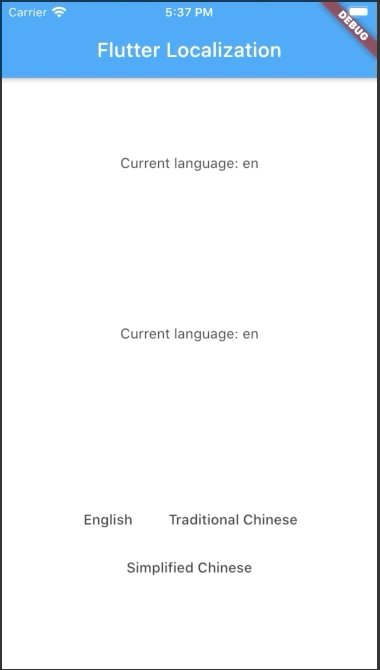
此範例專案希望能夠顯示目前使用語系。並且可以在App內切換語系。
建立起始專案
先在建立頁面中建立用來顯示目前語系以及三個語系的切換按鈕。

套件設定
pubspeec.yaml中加入easy_localization套件。
dependencies:
flutter:
sdk: flutter
easy_localization: ^2.3.2
pubspeec.yaml中設定語系檔的位置。
flutter:
uses-material-design: true
assets:
- assets/locales/
接著在專案根目錄下建立assets/locales目錄以及四個語系檔(由於iOS和Android台灣繁體中文的格式不同,必須建立兩個檔案)。
- en.json
- zh.json
- zh-Hant-TW.json
- zh-TW.json
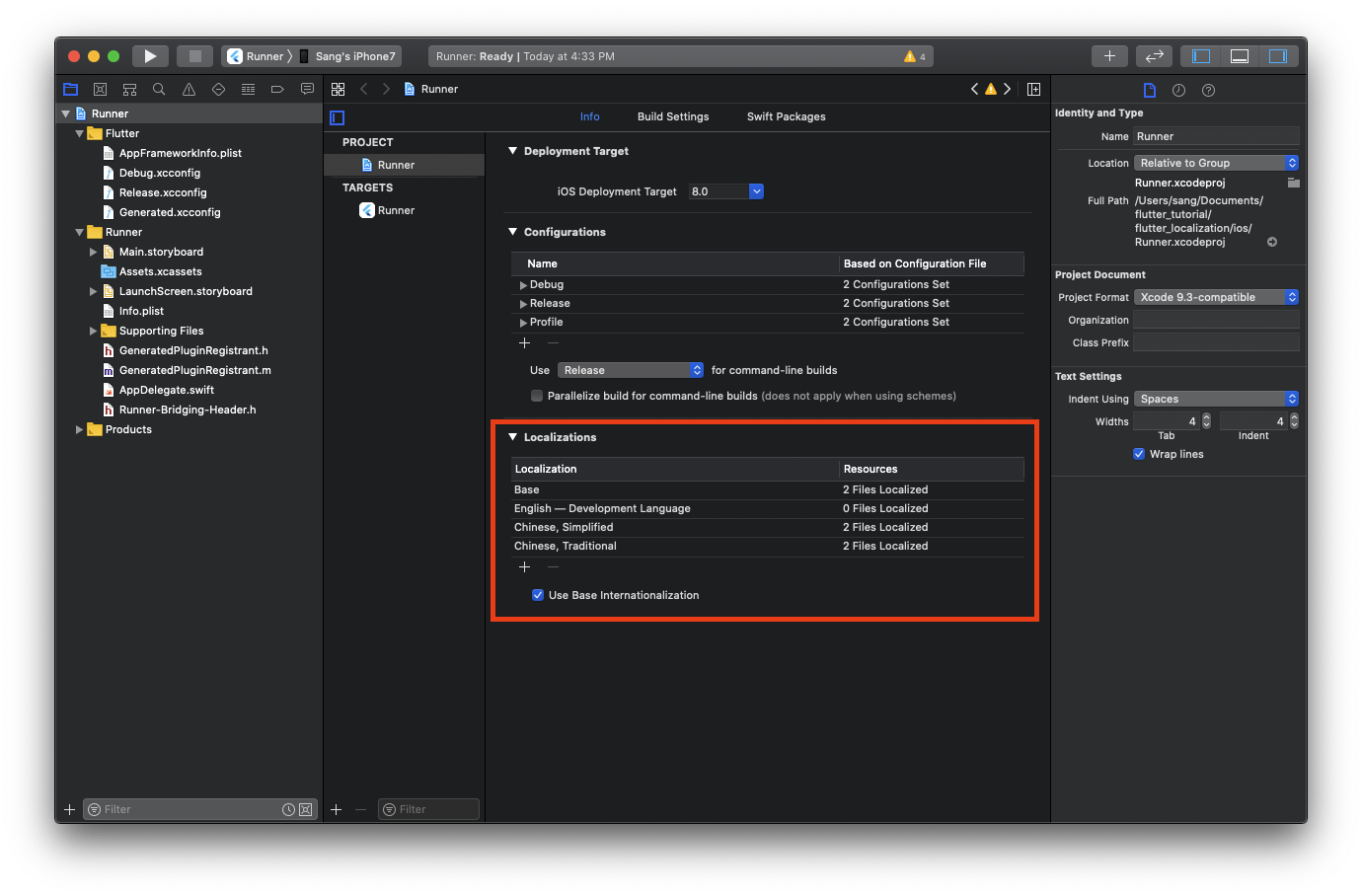
iOS專案設定
打開Runner.xcworkspace,在info頁籤下面的localization區塊加入需要的語系。

Flutter設定
在main.dart加入下面的設定。
void main() {
runApp(
EasyLocalization(
child: MyApp(),
supportedLocales: [
Locale('en'),
Locale('zh', 'TW'),
Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant', countryCode: 'TW'),
Locale('zh'),
],
fallbackLocale: Locale('en'),
path: 'assets/locales',
),
);
}
參數說明:
- supportedLocales:支援的語系,使用的優先權會依照array內的順序。
- fallbackLocale:當手機語言不在支援語言內會採用此語系。
- path:語系檔的路徑。
接著先看一下語系檔的格式,打開en.json,可以看到下列內容:
{
"localization_str_01": "Current language: {lang}",
"localization_str_02": "English",
"localization_str_03": "Traditional Chinese",
"localization_str_04": "Simplified Chinese",
"localization_str_05": "Current language: {}"
"localization_str_06": "Flutter Localization"
}
一般使用
此套件是採用Json格式來對應,這邊會示範幾種使用的方式。
- 一般String可以使用:
'localization_str_01'.tr()
- Text widget可以使用:
Text('localization_str_01').tr()
- 最後是:
tr('localization_str_01')
格式化字串
- 依照位置順序:
Text('localization_str_05').tr(args: [flutter]}),
- 依照key對應:
Text('localization_str_01').tr(namedArgs: {'lang': 'flutter'}),
取得目前語系以及變更語系
透過context.locale即可。
print(context.locale);
context.locale = Locale('en')
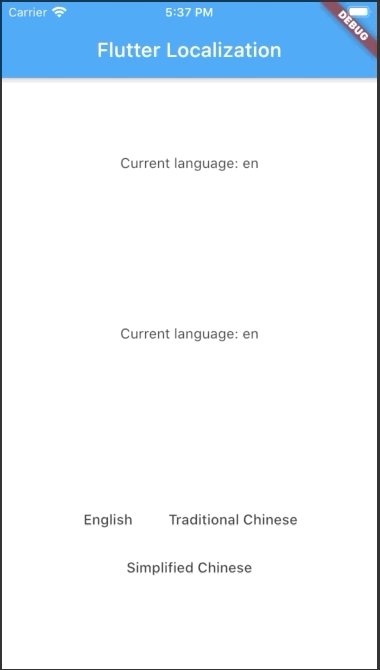
Demo
利用上述講解的功能就能達到下面的效果。

想要看詳細的code可以點選下列連結。